Der grosse Vorteil von Lo-Fi Mockups: Ehrliches Feedback
Unsere ersten Mockups sind immer sehr grob, wir nennen das Lo-Fi. Low Fi steht für Low Fidelity (wenig Darstellungstreue).
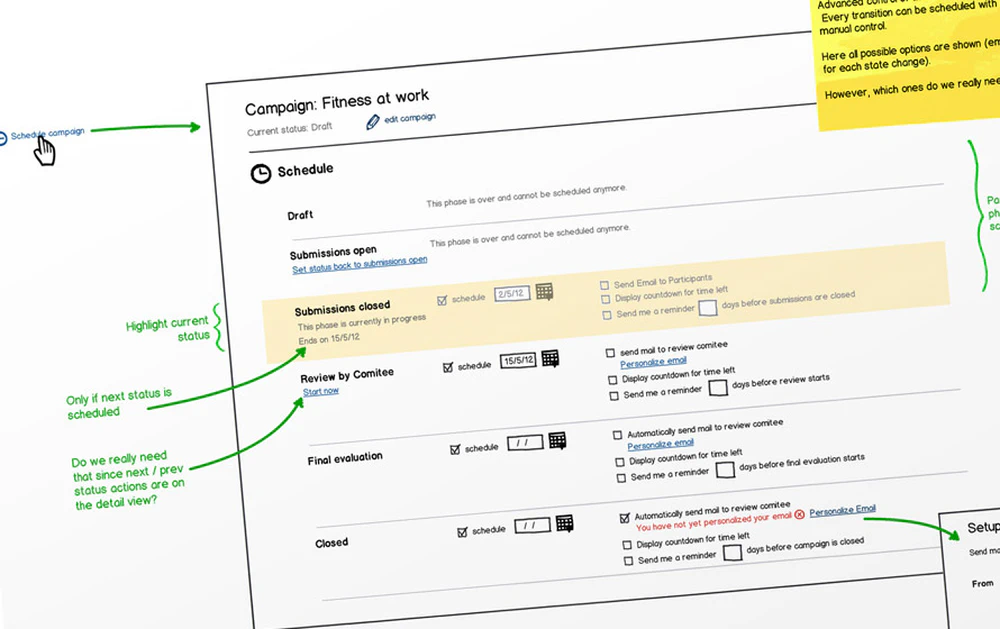
Die Mockups sollen unfertig aussehen. So verstehen alle, dass dies nur Entwürfe sind und trauen sich daher auch konstruktives, kritisches Feedback zu geben.
Eine Blogpost auf Ablebots.com illustriert sehr schön, welche Hemmungen Personen haben, kritisches Feedback zu geben, wenn Mockups “fertig” aussehen:
Im Blogpost beschreibt ein Interaction Designer, wie er für eine Webapplikation zwei Versionen seiner Mockups macht, eine Lo-Fi Variante mit Balsamiq Mockups und eine Hi-Fi Variante mit Visio. Beide Versionen mit exakt den gleichen Inhalten. Er holt dann zu beiden Versionen Feedback ein. Er schreibt:
“… the difference in behavior was clear: every person who reviewed the Visio version had no feedback on the UI mockups: no suggestions, no insights to missing functionality, …nothing! In contrast, the reviewers who saw the Balsamiq mockups had an abundance of feedback: “Will I be able to click on that row?,” “Can you add a search box up there?,” “Should we split that into two screens?,” “How about an admin section?,” etc…” Blogpost: Using Balsamiq in the Enterprise
Lo-Fi Prototypen sind also nicht nur schneller und effizienter zu erstellen, sie haben auch den Vorteil, dass uns Personen dazu hilfreicheres Feedback geben.
Selbstverständlich gibt es auch Fälle, in denen ein Hi-Fi Prototyp sinnvoller ist als ein Lo-Fi Prototyp. Mehr dazu folgt in einem separaten Beitrag.