Die einfachste Art ein User Interface zu verbessern: Microcopy
Wer schon einmal einen User in einem Usability Test beobachtet hat, hat es mit grosser Wahrscheinlichkeit schon erlebt: ein einzelner Satz, manchmal sogar nur ein einzelnes Wort, kann entscheiden ob der User sein Ziel erreicht oder ob er scheitert.
Die Texte sind ein wichtiger, aber häufig auch ein vernachlässigter Bestandteil einer Applikation. Designer sind oft gute Gestalter, aber weniger gute Texter. Und manche Software Entwickler legen mehr Wert auf technisch korrekte Begriffe als auf Verständlichkeit.
Aber letztlich entscheidet die Wortwahl oft über Sieg oder Niederlage. Deshalb müssen sämtliche Texte mit grosser Sorgfalt erarbeitet werden. Gute Texte sind der einfachste Weg, ein User Interface zu verbessern.
“Microcopy” beseitigt Hindernisse
Im Unterschied zum Inhalt von Webseiten, sind die Texte in einer Applikation oft nur sehr kurz. Labels, Buttons und Links bestehen meist nur aus 1-2 Wörtern. Und die Erläuterungen und Hinweise in einem User Interface sind selten länger als 1-2 Sätze.
Diese kurzen Erläuterungen werden von User Experience Experten oft als “Microcopy” bezeichnet. Microcopy klärt spezifische Fragen, räumt Bedenken der User aus und beseitigt Hindernisse.
Beispiel Twitter
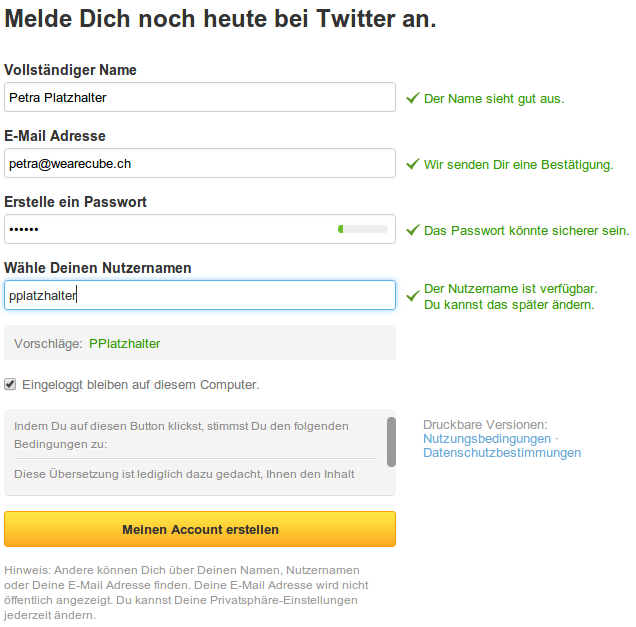
Schöne Beispiele für Microcopy, sehen wir in der Registration für den Microblogging-Dienst “Twitter”.
Twitter zeigt neben den Eingabefeldern Texte an, die Status-Meldungen mit Erläuterungen kombinieren. Der Text “Keine Sorge, Du kannst es später ändern.” ist ein klassisches Beispiel für Microcopy. Er entbindet den User von der Last, sich jetzt und für alle Zeit für etwas entscheiden zu müssen. Gleichzeitig wird damit die Anzahl der Abbrüche markant reduziert: Wenn sich User unter Druck für etwas entscheiden müssen, dann verschieben sie den Prozess oft auf “später” und kommen dann nie mehr zurück.
Solche Hinweise werden oft erst später zu einem bestehenden User Interface hinzugefügt. Sie sind meist das Ergebnis von Rückmeldungen, Beobachtungen aus Usability Tests oder von Nutzungsstatistiken, die zeigen dass ein Prozess häufig an einem bestimmten Punkt abgebrochen wird. Ein kurzer Hinweis kann dazu beitragen, das Problem zu entschärfen.
Wie schreibt man Microcopy?
Für Microcopy gelten im Prinzip die selben Regeln wie für alle Texte im Web oder in Applikationen: Schreiben Sie kurz, knapp und in der Sprache der User. Vermeiden Sie Jargon und komplizierte Satzkonstruktionen.
Um jeden Preis sollten Sie vermeiden, die Aufmerksamkeit ihrer User mit Trivialitäten zu verschwenden. Kürzlich sah ich in einer Login-Maske den Hinweis, man solle “Bitte E-Mail Adresse und Passwort eingeben und danach auf Anmelden klicken.”. Dieser Hinweis ist nicht nur überflüssig, sondern kontraproduktiv: Die User lernen nämlich, dass die Hinweise in dieser Applikation nichts Wert sind und beachten dann auch andere, nützlichere Hinweise nicht mehr.
Weitere gute Hinweise zum Schreiben von Microcopy finden Sie im Artikel von Joshua Porter. Und in der Flickr Gruppe zu diesem Thema finden Sie eine Sammlung von Beispielen aus verschiedenen Bereichen.