Usability Tipp: Vorsicht mit Icons
Icons sind bei unseren Kunden sehr beliebt, sie lassen ein User Interface attraktiv aussehen. Benutzt man Icons ohne Labels, können sie auch helfen Platz zu sparen. Aber Vorsicht: Icons sind oft nicht so verständlich, wie man meinen möchte.
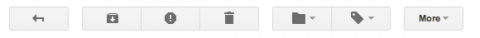
Nehmen wir als Beispiel Gmail:

Ich brauche Gmail täglich und benutze die Buttons mühelos, aber das ist erlernt. Ich habe in mehreren Vorträgen diese Icons gezeigt und Personen (die Gmail nicht benutzen) gefragt, was sie wohl bedeuten. Selten kam auf Anhieb die richtige Antwort, zum Teil waren die Antworten sehr witzig:
Hinter dem dritten Icon (mit dem !) vermutete eine Person, die Funktion Als-Wichtig-Markieren. Tatsächlich dient der Button aber dem Markieren von Spam. Nicht ganz dasselbe…
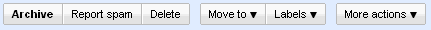
Text-Labels sind in der Regel besser verständlich:

Heisst das jetzt, ich soll gar nie Icons benutzen?
Natürlich haben Icons ihre Berechtigung, gerade auf Smartphones, wo der Platz beschränkt ist und der Einsatz von Icons Abhilfe schaffen kann.
Empfehlungen
- Icons nur für Funktionen benutzen, die der Benutzer häufig braucht, denn diese wird der Benutzer schnell lernen.
- Icons nicht in Applikationen einsetzen, die der Benutzer nur sehr selten braucht, weil er die Bedeutung der Icons zwischen den Nutzungen wieder vergisst.
- Nicht zu viele Icons pro Applikation verwenden. Auf einer Seite mit 20 Icons für verschiedene Aktionen wird es sehr schwierig sich zu orientieren.
- Icons konsistent mit anderen Applikationen benutzen und dabei die UI Guidelines der Plattform berücksichtigen.
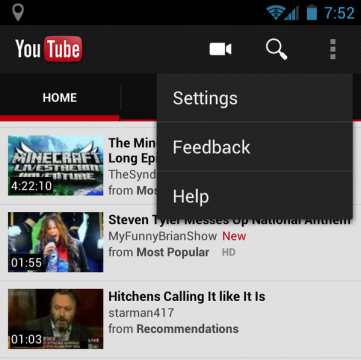
Ein sinnvoller Umgang mit Icons illustriert ein Interaction Pattern in Android: die Action Overflow in der Action Bar:
In der Action Bar, sind die zwei wichtigsten Aktionen direkt verfügbar, diese wird der Benutzer schnell erlernen oder erraten. Weniger wichtige Aktionen und Navigationspunkte werden durch einen Tap auf die drei Punkte rechts angezeigt und dort in unmissverständlicher Textform dargestellt.