
User Flows mit Overflow
Overflow ist eine ziemlich neue Lösung, welche das Erstellen von User Flows bubi einfach macht. Ich habe Overflow seit der Alpha-Version im März 2018 intensiv getestet und bereits in Projekten angewendet. In diesem Beitrag berichte ich dir von meinen Erfahrungen und beantworte die folgenden Fragen:
- Was sind User Flows und wieso brauche ich das?
- Warum Overflow?
- Wie funktioniert Overflow?
- Overflow Beispiele aus Projekten
- Was ich mir von Overflow noch wünsche
Am Ende des Beitrags lasse ich meine Teamkollegen aus verschiedenen Projekten, welche nicht eine UX-Rolle innehaben, zu Wort kommen. Damit soll die Sichtweise der anderen Disziplinen mitberücksicht werden und aufzeigen, weshalb Overflow für alle ist.
1. Was sind User Flows und wieso brauche ich das?
User Flow nennt sich ein Pfad, den ein User einer Webseite oder App zurücklegt, um eine Aufgabe abzuschliessen. Der User Flow führt ihn von dem Punkt, an dem er die Seite/App betreten hat, über eine Abfolge von Schritten zum letztlichen Ziel und der abschliessenden Handlung, wie z. B. den Kauf eines Produktes. Leicht angepasst von https://www.optimizely.com/de/optimization-glossary/user-flow
So ein Pfad wurde bis ahnin oftmals ähnlich wie bei klassichen Business-Prozess-Darstellungen in Form von Flussdiagrammen visualisiert.

Solche Flussdiagramme sind bereits ein gutes Hilfsmittel, um die verschiedenen Abzweigungen aufzuzeigen und auch mögliche Lücken oder „Dead-Ends“ zu identifizieren. Jedoch ist es für die Projektbeteiligten oft schwer, sich innerhalb des Diagramms im Bezug auf den Service oder das Produkt zu orientieren. „In welchem Screen bin ich nun gerade?“, „Wo wird diese Meldung angezeigt?“ oder „Auf welchen Screen werde ich bei ‚Abbruch‘ genau weitergeleitet?“ sind gängige Fragen beim Durchspielen einer solchen Visualisierung.
Hat man bereits Wireframes, Mockups oder sogar reifere Screens zur Verfügung, sollten diese unbedingt in die Flows integriert werden. Dadurch werden diese noch visueller und helfen bei der Orientierung. Solche User Flows sind also ein perfektes Hilfsmittel für die bessere Zusammenarbeit mit den POs und den Entwicklern – oder anders gesagt für „DesOps„.
Am besten fügst du die Flows bei deinen Epics oder Stories als Anhang an. So kann sich das Team jederzeit orientieren. Und bei bei Backlog Refinements oder Sprint Plannings ist es ein optimales Werkzeug, um das Feature dem Team vorzustellen.
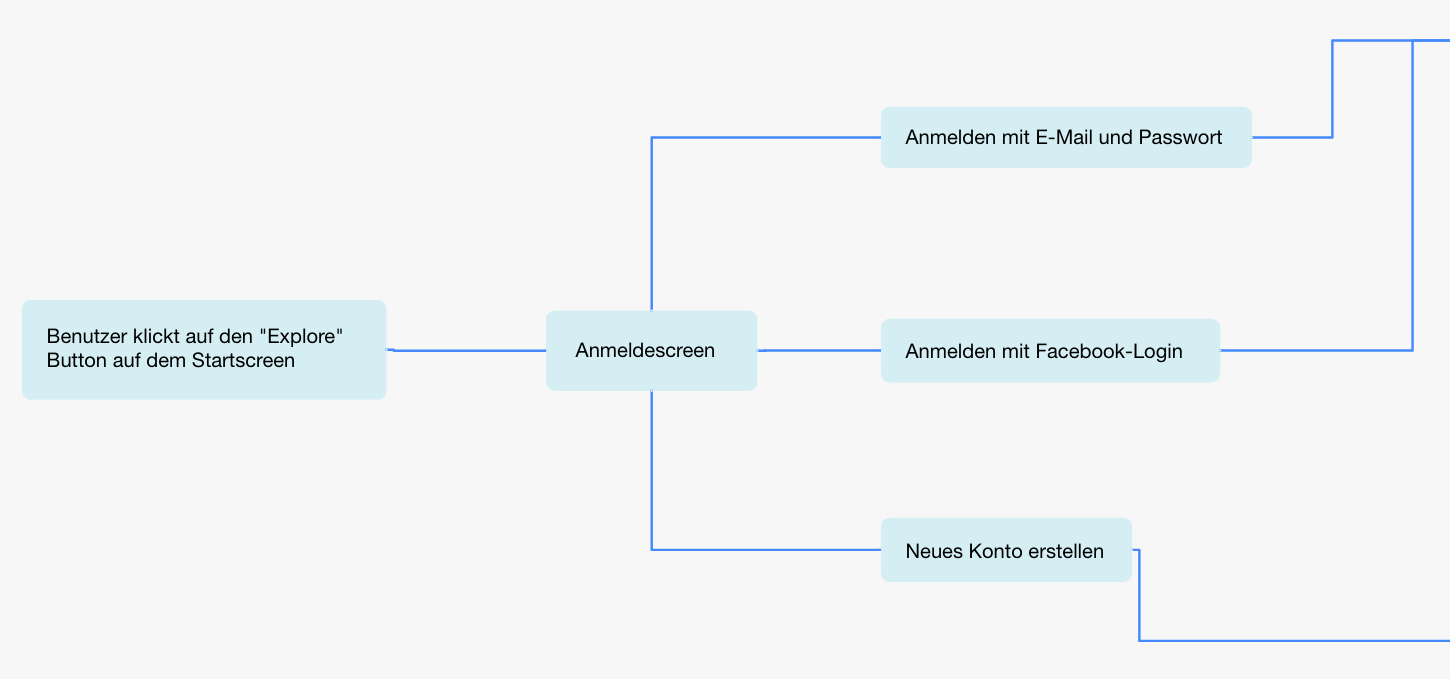
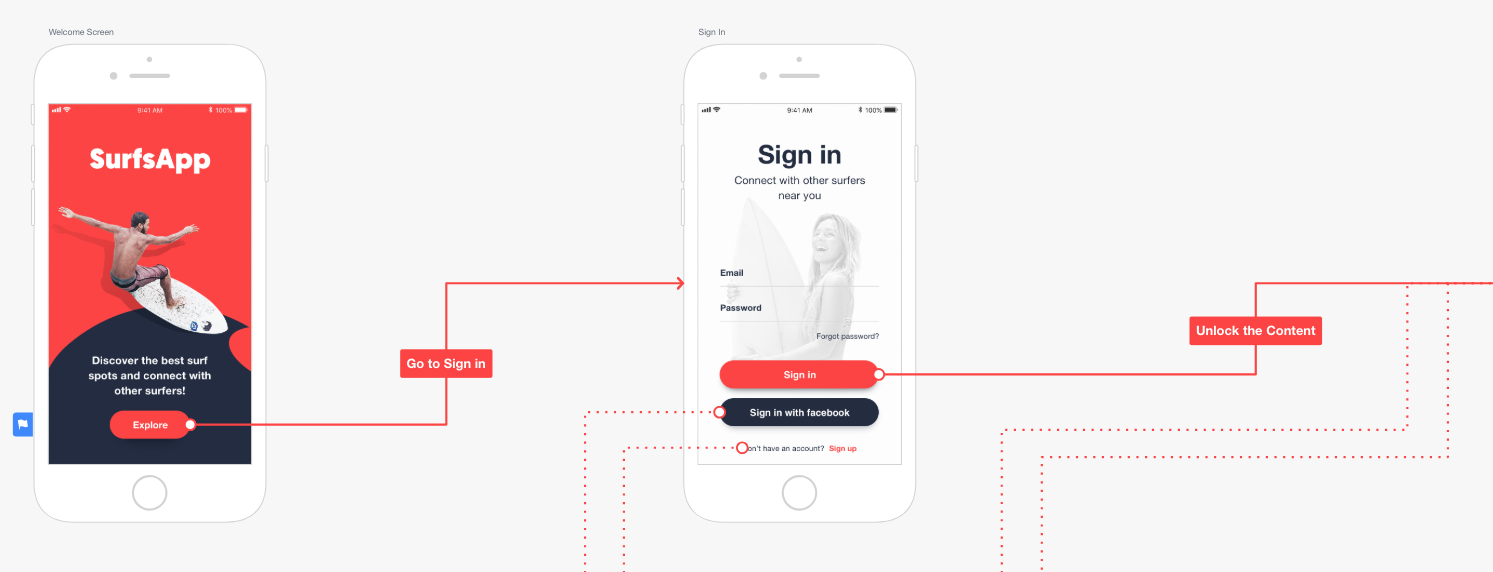
Und genau dabei hilft dir Overflow, wie das folgende Beispiel einer fiktiven „SurfsApp“ zeigt:

Mit Overflow verbindet man Aktionselemente des Produktes mit den jeweiligen „Ziel-Screens“. In diesem Bildausschnitt ist zu sehen, dass man nach dem Drücken auf den Button „Explore“ zum Anmeldescreen gelangt. Dort hat der User die Möglichkeit, sich einzuloggen, um anschliessend Inhalte zu sehen („Unlock the Content“). Oder er kann sich mit dem Facebook-Login einloggen oder ein neues Konto erstellen. Die Beschriftung der Pfade sind ein optimales Mittel, den Flow zu kommentieren. So werden die Flows für die Betrachter noch klarer. Das mag in diesem Beispiel trivial sein, ich bringe aber im Verlaufe des Beitrags noch interessantere Beispiele.
Wieso du User Flows brauchst:
- Sie verbessern die Kommunikation und Zusammenarbeit im Produktteam und mit dem Kunden erheblich. Dank der Visualisierung des Flows ist viel klarer, von was man spricht und wie die Abläufe und Interaktionen mit der App angedacht sind.
- Auch Feedback kann klarer und für alle verständlicher gemeldet werden, da man sich visuell auf etwas beziehen kann.
- Komplexe Abläufe lassen sich mit relativ wenig Aufwand abbilden.
- User Flows vereinfachen das Verständnis der User Experience: z.B. wie viele Entscheidungen müssen User treffen um ihre Aufgabe zu erledigen?
- Es ist viel einfacher, Ungereimtheiten und Lücken im Ablauf frühzeitig zu erkennen, welche sonst oft erst während der Entwicklung entdeckt werden.
2. Warum Overflow?
Das Team von Overflow ist die Entwicklung ihrer Lösung beispielhaft angegangen. So erzählen sie, wie sie aus vielen Interviews die folgenden top-fünf User Flow Probleme ausfindig machten und Overflow als Lösung dafür entwickelten:
- Das Erstellen und Aktualisieren von User Flows ist sehr zeitaufwändig
- Der Prozess ist fragmentiert und beinhaltet viele unterschiedliche Tools
- Die Präsentation von User Flows ist schwierig, weil diese statisch sind
- Das Teilen von User Flows ist oftmals schlecht, da PDFs und Bilder veschickt werden (bei Aktualisierungen neu verschicken)
- Das Ausdrucken von grösseren User Flows ist schwierig
Bisher habe ich User Flows mit dem Sketchapp Plugin „Connection Flow Arrows“ erstellt. Der Vorteil vom Plugin war klar: ich konnte meine Flows direkt in Sketch erstellen. Es gab aber auch Nachteile:
- Flows lassen sich nicht einfach exportieren oder teilen – Sketch Cloud synchronisiert jeweils das gesamte Dokument, sodass ich für die Flows jeweils ein eigenes Sketch Dokument erstellen müsste.
- Für die Verbindungspfeile und -linien werden neue gesperrte Layers erstellt. Zudem braucht es beim Plugin jeweils viele manuelle Anpassungen, wenn sich Objekte in der Grösse oder Position verändert haben.
Hier meine top Gründe, weshalb ich viel lieber Overflow verwende:
- Die Bedienung von Overflow könnte nicht einfacher sein. User Flows lassen sich in in Rekordzeit erstellen.
- Overflow funktioniert wunderbar mit Sketchapp zusammen. Aktualisierungen von Screens geschehen innerhalb weniger Sekunden mittels Synchronisation von Sketch zu Overflow.
- Man kann alle oder nur ausgewählte Artboards synchronisieren.
- Es bedarf meistens keiner Anpassungen innerhalb von Overflow mehr, wenn sich Objekte in der Grösse oder Position verändert haben.
- Man kann sogar die in Sketch erstellten Verlinkungen in Overflow übernehmen.
- Ich kann meine User Flows mit wenigen Klicks auf einer (passwortgeschützten) Webseite veröffentlichen und somit ganz einfach mit dem Projektteam teilen.
Overflow bietet aber noch mehr, zum Beispiel kann man mit einem Klick die Screens im entsprechenden Gerätecontainer (Apple- oder Androidgerät, Desktop Bildschirm, Watch und TV) anzeigen lassen. Oder der Präsentationsmodus, mit dem sich die erstellten Flows wunderbar demonstrieren lassen. Es funktioniert im Stil von Prezi: man springt mit Klick auf die Verlinkungen von Screen zu Screen, kann aber jederzeit aus dieser Ansicht ausbrechen und irgendwo sonst hin navigieren.
Zudem bietet Overflow auch Plugins für Figma und Adobe XD an. Eine Photoshop-Integration und eine Windows-App sind in der Pipeline.
Des weiteren gibt es eine nette Drucken-Funktion, welche beim Ausdrucken des Flows auf Papier hilft. Darüber kann ich aber leider kaum berichten, weil ich die User Flows nur selten ausdrucke.
3. Wie funktioniert Overflow?
Overflow ist absolut einfach zu bedienen: man platziert Elemente (Shapes, Texts und Images) auf dem Canvas und verbindet diese miteinander.Verwendet man die Prototyping Funktion in Sketch, kann bei der Synchronisation mit Overflow gewählt werden, ob die Verbindungen von Screen zu Screen mitsynchronisiert werden sollen oder nicht. Das erspart das Verbinden der Screens in Overflow.
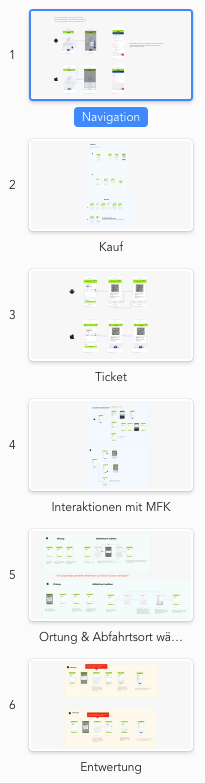
Ein Overflow-Dokument bietet zur Trennung von mehreren Flows sogenannte Boards an. Zum Beispiel habe ich die unterschiedlichen Themen des Mehrfahrtekarten-Features, welches soeben für die Fahrplan- und Ticketing-App „BLS Mobil“ entwickelt wird, auf mehrere Boards verteilt:
- Grundlegende Navigation – wie gelangt der User zum Mehrfahrtenkarten-Feature
- Der Kauf der Mehrfahrtenkarte
- Navigation zu und Darstellung der Tickets
- Sonstige Interaktionen mit der Mehrfahrtenkarte
- Die Wahl des Abfahrtsort, bzw. die automatischen Ortung
- Die Entwertung einer Mehrfahrtenkarte

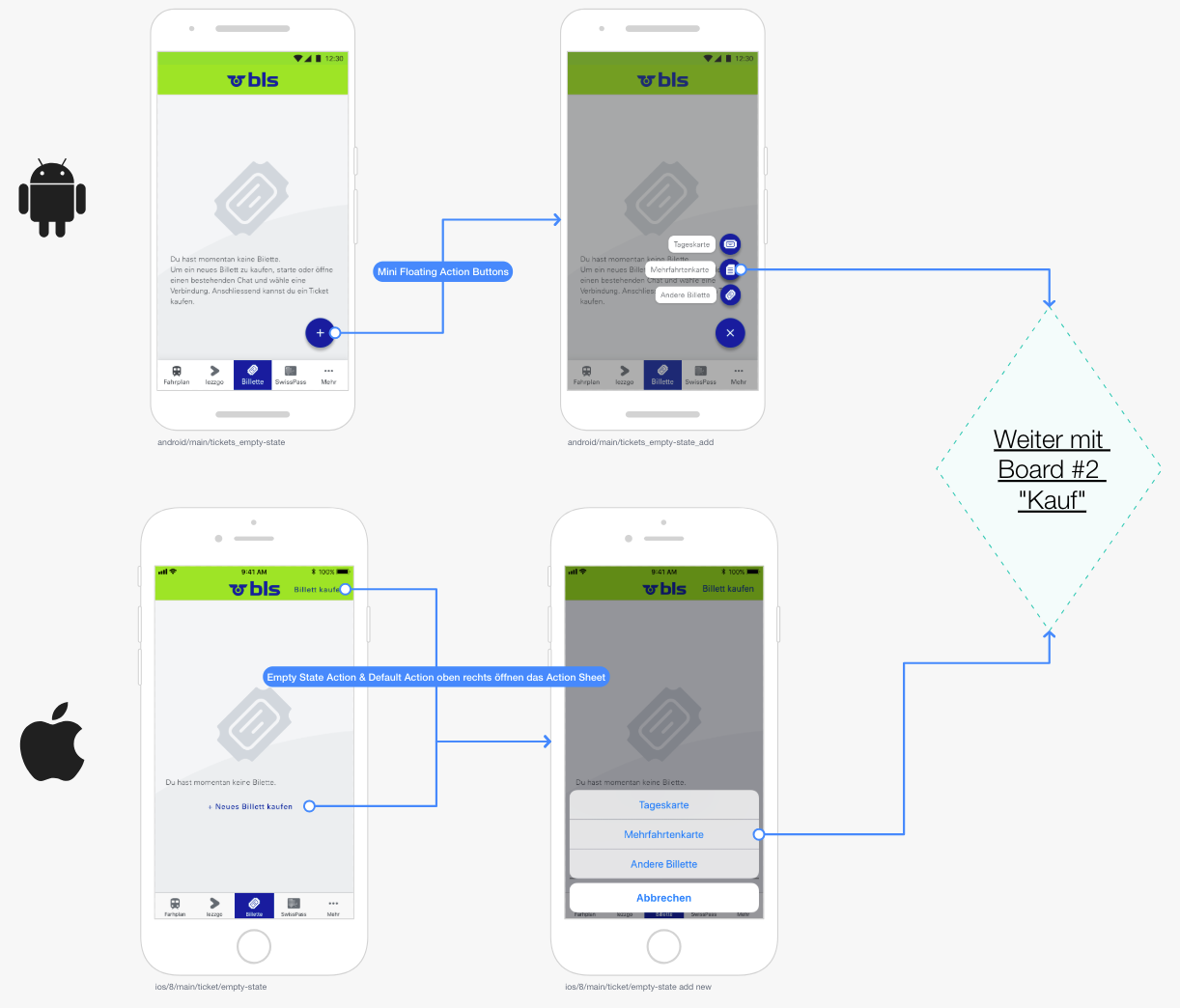
4. Overflow Beispiele aus Projekten
Mehrfahrtenkarte BLS Mobil
Bald können BLS Mobil User die Mehrfahrtenkarte via App kaufen. Oben habe ich die dazu erstellen Boards aufgelistet. Das erste Board der Navigation zeigt die Wege, wie iOS und Android Benutzer zum Kauf einer Mehrfahrtenkarte gelangen. Das Android und iOS Icon helfen den Betrachtern, sofort den entsprechenden Flow identifizieren zu können.

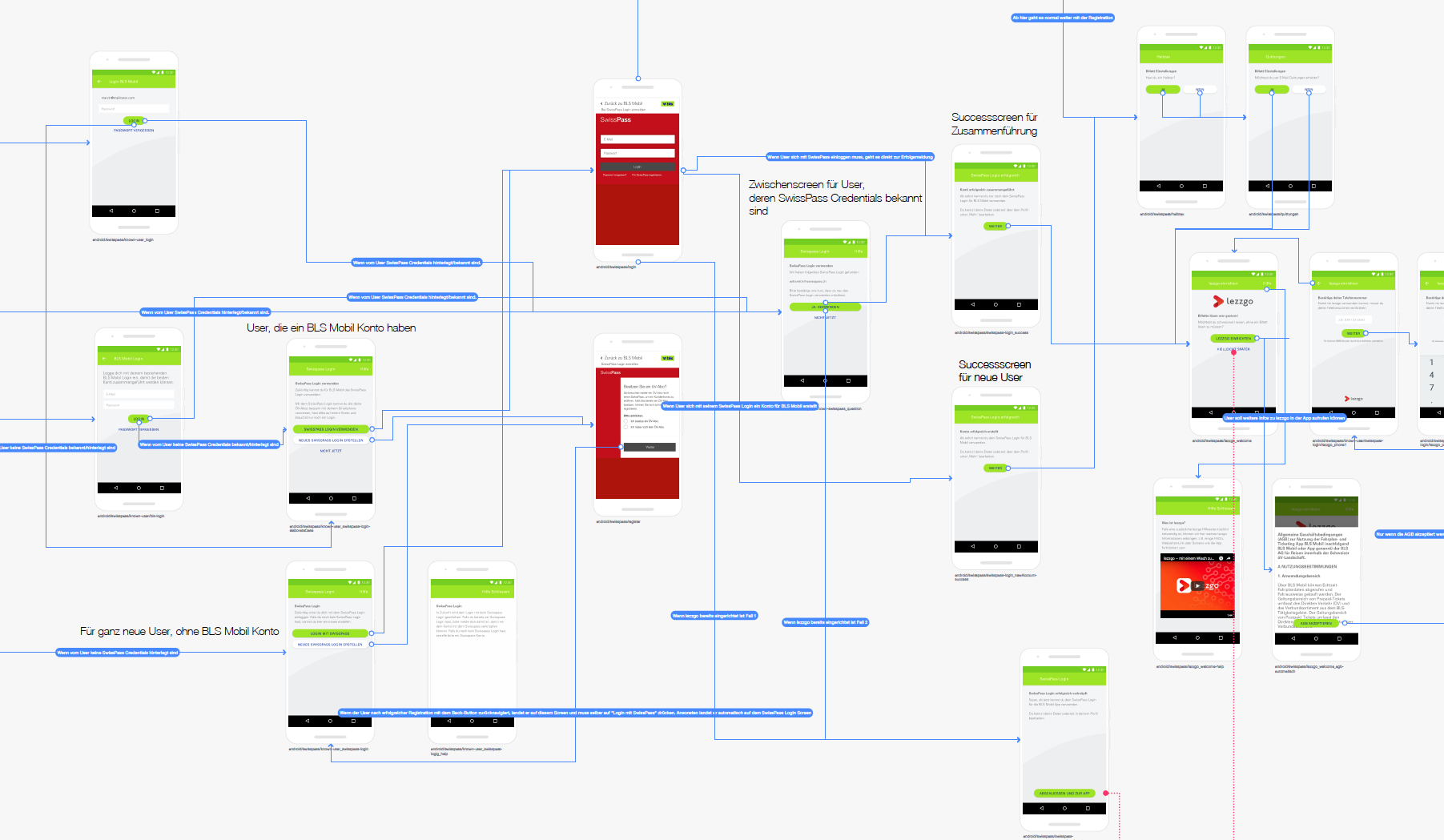
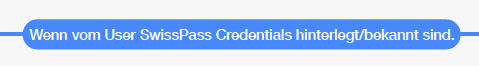
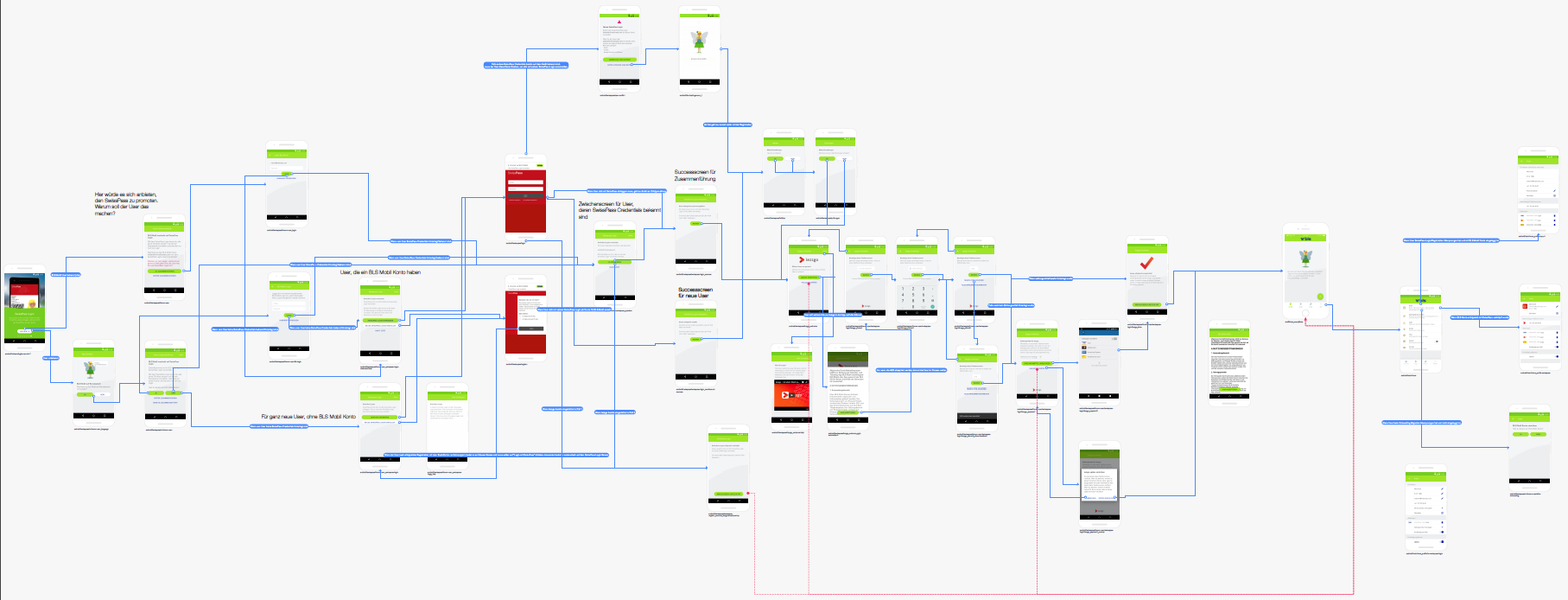
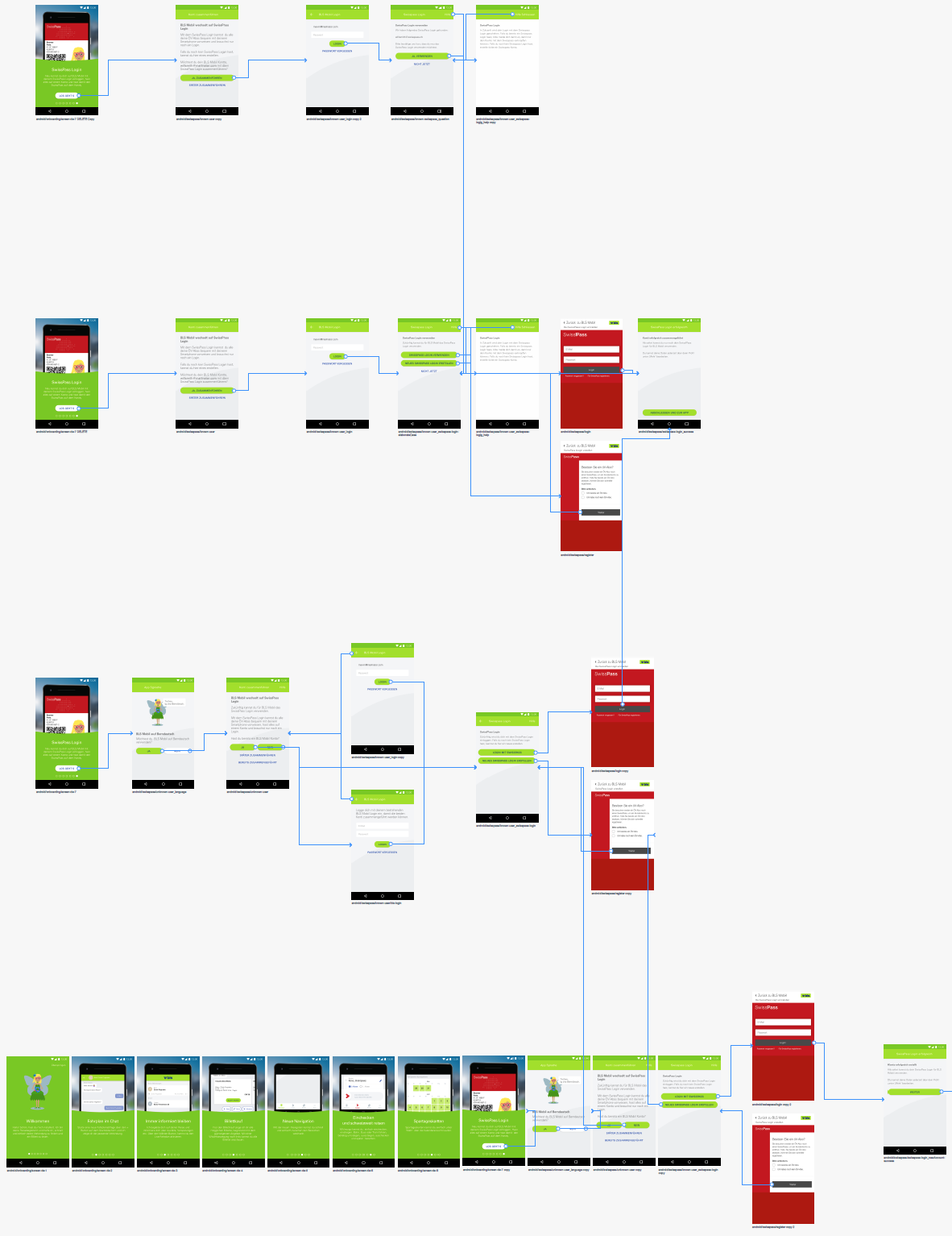
Swisspass Migration bei BLS Mobil
Ende 2018 haben wir das Swisspass Login in die BLS Mobil App integriert. Um die User auf dieses Login umzustellen, haben wir eine Migration der bisherigen User-Logins konzipiert. Dabei mussten viele spezielle und teils knifflige Use Cases behandelt werden. Overflow war ideal dazu geeignet, die verschiedenen User Flows rund um das Thema Swisspass und Account-Migration zu visualisieren. Durch die Flows konnten wir schnell feststellen, wenn gewisse Use Cases noch nicht abgedeckt oder wenn Wege zu kompliziert waren. Zudem konnte für das Projektteam klar aufgezeigt werden, inwiefern die neuen Screens mit dem bisherigen Onboarding und Registrationsflow zusammengefügt werden sollen.

Die Beschriftungen in der Nähe der Screens sowie die Verbindungskommentare waren perfekte Hilfsmittel, um die Übersicht zu behalten sowie die wichtigsten Erklärungen zum Flow-Verlauf zu erhalten.

Wir verloren bald einmal die Übersicht über die einzelnen User Flows, als wir versuchten, alle Use Cases auf einmal darzustellen.

Die einzelnen spezifischen Use Cases haben wir dann noch getrennt voneinander abgebildet, sodass ein viel einfacherer Überblick entstand.

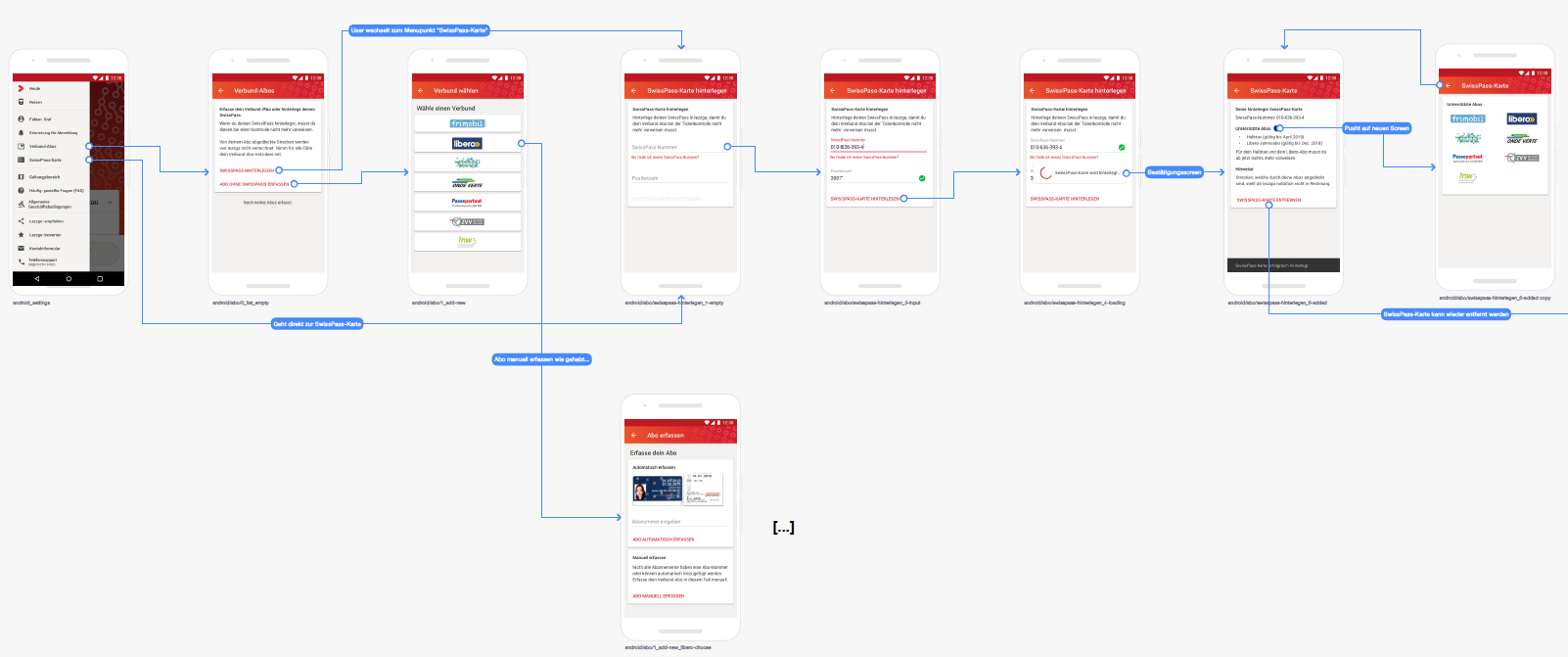
Swisspass mit lezzgo verknüpfen
Bei diesem Projekt wurde der Swisspass mit dem „lezzgo“ Konto verknüpft. Damit werden die unterstützten Verbundabos und das Halbtax, welche auf dem Swisspass registriert sind, in der App hinzugefügt und dann bei der Reise automatisch berücksichtigt. Dies vereinfacht die manuelle Erfassung der Abos und ist insbesondere für das automatische Lösen von Anschlussbilletten ausserhalb des Abos Gültigkeitbereiches sehr nützlich. Der Flow zeigt unter anderem gut auf, dass Benutzer ihren Swisspass sowohl direkt über die Hauptnavigation, aber auch bei den Verbund Abos hinzufügen können.

Zur besseren Lesbarkeit hier noch als PDF.
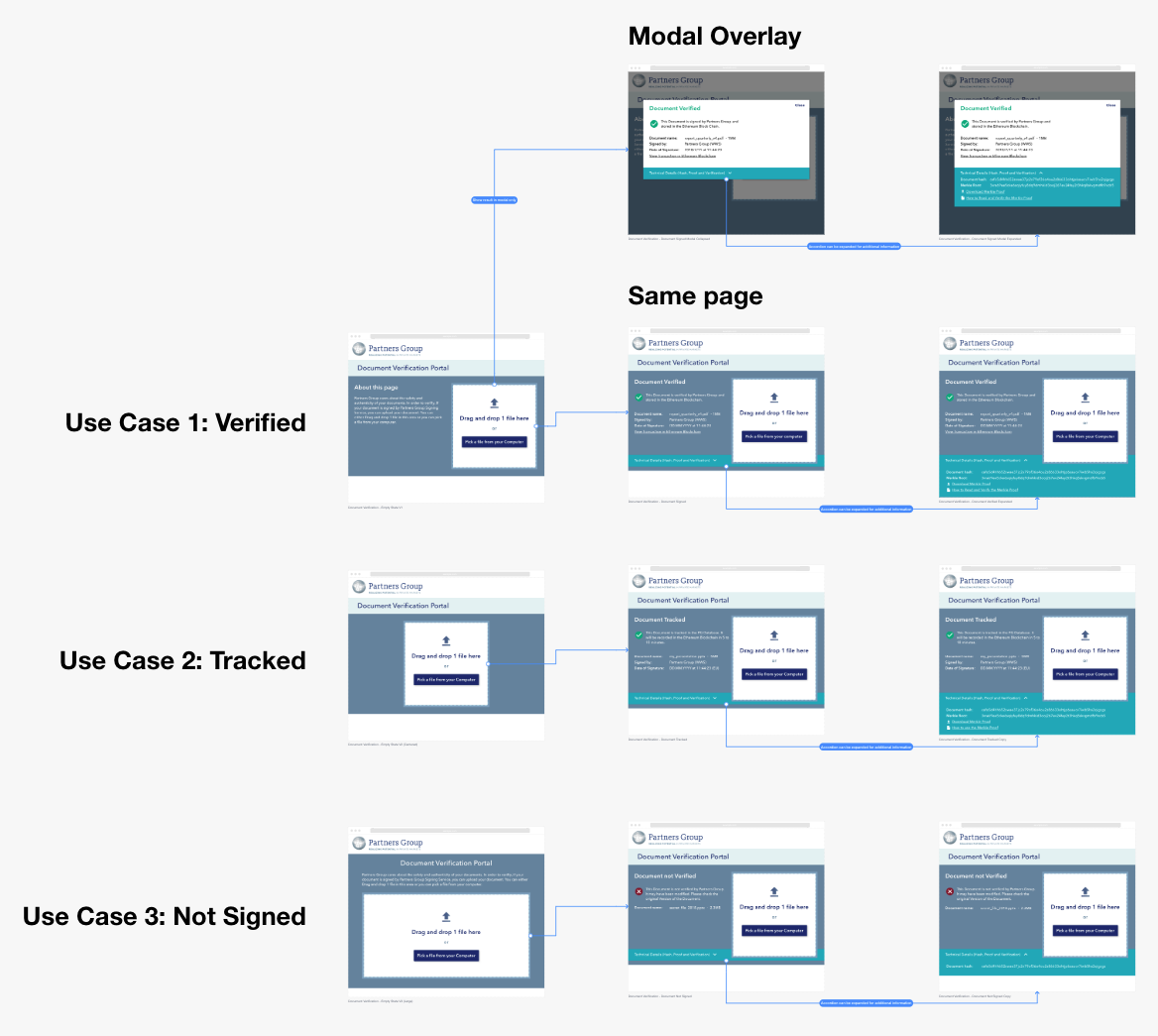
Document Verification Portal
Overflow kann aber auch für User Flows von Desktop Applikationen eingesetzt werden. In diesem Mini-Projekt mit der Partners Group ging es darum, den Flow dreier Use Cases zur Überprüfung der Echtheit von Dokumenten abzubilden, inkl. mehrerer Varianten dafür. Es sind zwar nur einige wenige Verbindungen, aber die Übersicht, welche sich Overflow mit minimalen Aufwand erstellen lässt, zeigt die Use Cases, deren Flow und Alternativen unmissverständlich einfach auf.

5. Was ich mir von Overflow noch wünsche
- Alle Boards auf einmal als PDF exportieren.
- Schnellere Synchronisation mit Sketch.
- Overflow gibt es nur als native Applikation für macOS. Eine Webvariante für den Rest der Welt wäre toll.
- Verbesserungen im Interface: viele Einstellungen lassen sich nur via Dropdown machen. Für oft verwendete Funktionen wie das Ändern der Reihenfolge von Objekten oder Anpassungen an den Textebenen resultiert dies dann in mühseligen zusätzlichen Mausklicks.
- Kommentarfunktion für eingeloggte User in veröffentlichten Overflow Projekten.
- Neu synchronisierte Artboards erscheinen oft irgendwo auf dem Canvas, sodass ich mühselig zoomen und herumscrollen muss, damit ich den Screen überhaupt finde, um diese dann entsprechend zu platzieren. Wäre cool, wenn es versuchen würde, die Screens irgendwo in der Nähe oder am Ende des Flows zu platzieren.
Was meine Kollegen aus den Projekten zu Overflow sagen
Um nicht nur aus Sicht des UX Designers über Overflow zu schwärmen, sondern andere Perspektiven reinzubringen, hier einige Zitate aus meinen Projekten.
Als Tester hilft mir Overflow, den Überblick über die Testpfade zu bewahren. Damit kann ich die Testfälle effizient erstellen und ich weiss bei der Abarbeitung jeweils, an welchem Punkt des Flows ich mich befinde.
D. Schmutz, Testengineer BLS Mobil und lezzgo
Auf Navigation lege ich sehr viel wert. Gerade auf Smartphones ist es das A und O. Es hilft ungemein, alle Zustände auf einen Blick zu sehen. So erkennt man schnell logische Fehler. Viel wichtiger aber, man erkennt die Navigationsmuster und kann so architektonisch drauf eingehen, spezialisierte Container bauen und so wenig Redundanz wie möglich realisieren. B. Grankin, iOS Entwickler für BLS Mobil
Bei der Visualisierung von neuen Features und Optimierungen gibt mir Overflow direkt ein Gefühl, wie die Ideen auf der App wirken. Wir erhalten dadurch einen schnellen und realistischen Einblick, welche Anpassungen auf der App sinnvoll sind und welche nur im Kopf spannend waren. Dadurch sind wir insgesamt effizienter und kreativer in der Konzeption und Umsetzung. J. Jenni, Product Owner BLS Mobil
Bei Optimierungen oder neuen Features in der App hilft Overflow dabei, Abhängigkeiten zu visualisieren und verständlich abzubilden. Overflow hilft nicht nur, eine Idee zu visualisieren und zu schärfen, sondern vereinfacht schlussendlich auch die Umsetzung. A. Gyger, Product Owner lezzgo
Als Android Entwickler hilft mir Overflow die Ideen von UX-Designer und Product Owner sofort richtig zu verstehen und einzuordnen. Zudem können verschiedene UX-Varianten gut verglichen und aus Sicht des Benutzers betrachtet und bewertet werden. Ein weiterer Vorteil sehe ich bei der Abbildung von komplexen Workflows, welche mit Hilfe von Overflow einfacher zu verstehen und zu überprüfen sind als mit statischen Mockups. S. Schärer, Android Entwickler lezzgo und BLS Mobil
