
Das Spiel zum Fest!
Was da nicht alles so rumsteht bei Puzzle. Bei einem Apéro stosse ich auf unsere digitalen Bierzapfanlage. Ursprünglich wurde diese entwickelt, um per Lightning Bier mit Bitcoin zu bezahlen.
Schnell kommt die Idee auf, die Anlage für unsere Jubiläumsparty umzufunktionieren.
Ein Spiel soll es werden! Schnell ist auch klar, dass unsere We Are Cube-Avatare eine Hauptrolle spielen sollen.
Mal wieder entwickeln…
Vor rund vier Jahren habe ich meine Entwicklerkarriere an den Nagel gehängt. Doch es brennt mich unter den Nägeln, mir wieder Mal die Finger “dreckig” zu machen.
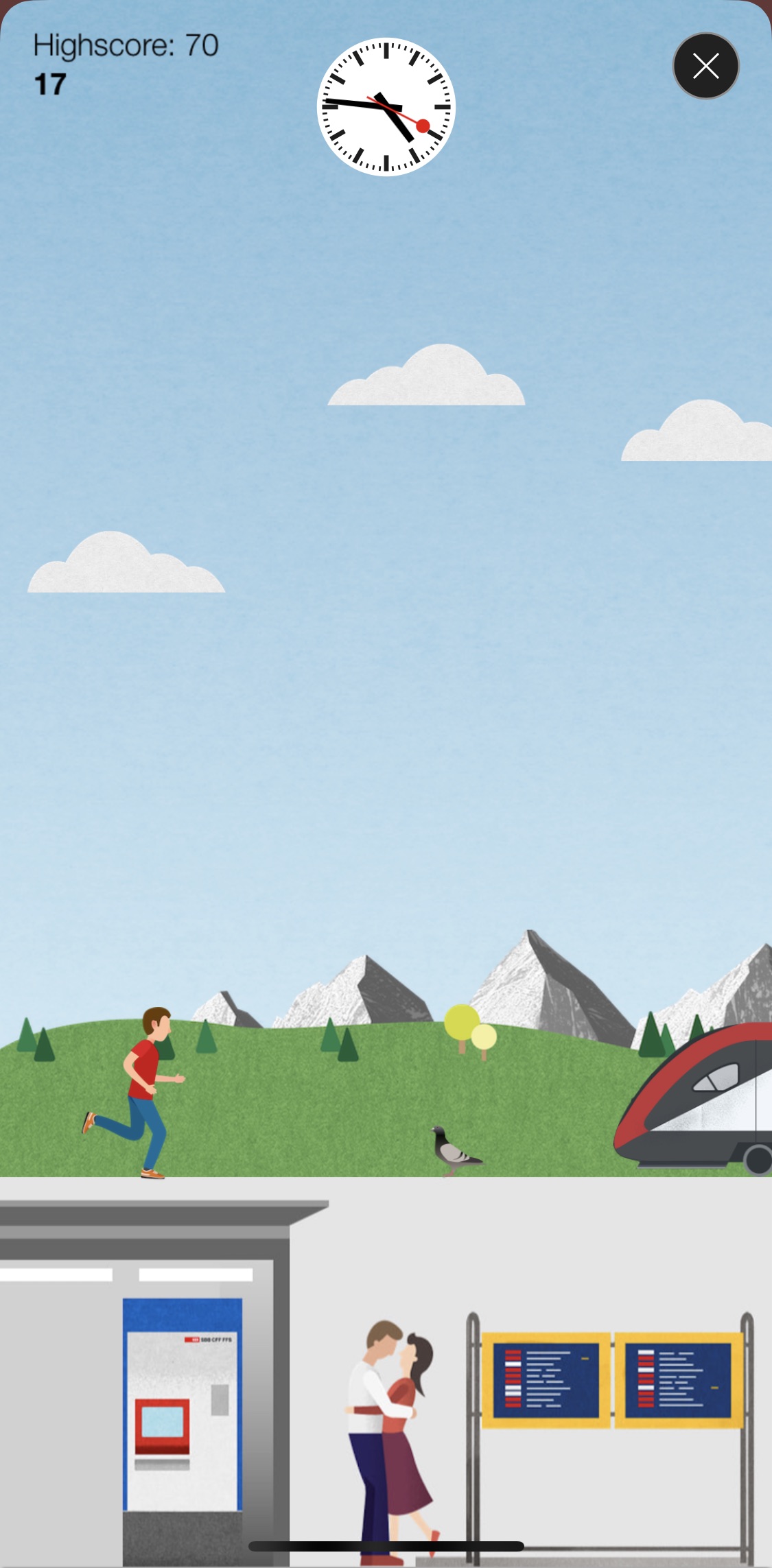
Die Wahl fiel auf ein “Jump ’n’ Run”-Game, wie es zum Beispiel aus der SBB-App bekannt ist.

Schnell ist ein erster Proof-of-Concept erstellt, es kann losgehen:

Der Prototyp
Als nächstes steht ein Click-Prototyp an, welcher die einzelnen Schritte des Spiels erklärt.
Diesen Prototyp habe ich dann auch intern getestet und entsprechend der Erkentnisse angepasst.

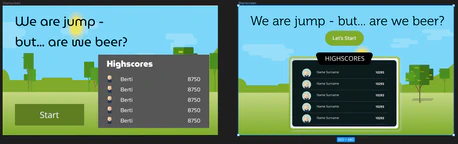
Schön machen
Damit das ganze auch wirklich gut aussieht, lassen wir Mayra machen, was sie am besten kann: Sachen schön machen!
Merci Mayra nochmals an dieser Stelle!

Entwickeln
Endlich kann’s losgehen. Vom ersten Proof of Concept bis zum fertigen Spiel sind einige Stunden vergangen.
Am Ende schauten 2014 Zeilen Code heraus:
- 548 Zeilen CSS
- 554 Zeilen JavaScript
- 116 Zeilen HTML
- 783 Zeilen SVG
- 13 PNG Bilder
Technologisch basiert das ganze auf HTML, CSS und JavaScript. Alles “Vanilla”. Es wurden keine zusätzlichen Libraries benutzt. Somit konnte gewährleistet werden, dass das Game auch auf einem leistungsschwachen Raspberry Pi absolut flüssig läuft.
Für dieses Projekt nutzte ich zum ersten Mal Web-Components, die ich sehr schätzen gelernt habe.
Web-Components im Schnelldurchlauf (für Techies)
Web-Components ermöglichen es mir, wiederkehrenden HTML-Code nur einmal zu schreiben.
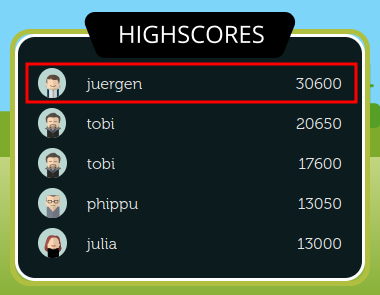
Als Beispiel nehme ich die Darstellung der Highscores. Die einzelnene Highscore-Elemente sind als Web-Components abgebildet und somit beliebig häufig verwendbar.

Die Quelle für diese Darstellung ist dabei ein JSON in der folgenden Form:
let highscoresObject = [
{
avatar: "berti",
score: "1250"
},
{
avatar: "tobi",
score: "1000"
}
];
Die dazugehörige Web-Component sieht folgendermassen aus:
class HighscoreElement extends HTMLElement {
/**
* @param {{ avatar: any; score: any; }} highscore
*/
set highscore(highscore){
this.innerHTML = `
<div class="highscore">
<div class="avatar-small ${highscore.avatar}"></div>
<div class="name">${highscore.avatar}</div>
<div class="score">${highscore.score}</button>
</div>
`;
}
}
customElements.define( 'highscore-element', HighscoreElement );
Also gar nicht so kompliziert, oder?
Wer jetzt auf den Geschmack gekommen ist, sich näher mit Web-Components auseinanderzusetzen, dem möchte ich die folgenden Ressourcen empfehlen:
Kinsta.com - A Complete Introduction to Web Components in 2022
Youtube.com - Build an app with WebComponents in 9 minutes
Hallway Test
Nachdem die erste spielbare Version fertig war, konnt nun endlich auf dem Bierzapfhahn getestet werden.
Dabei kamen unerwartete Probleme ans Tageslicht, welche am PC nicht erkannt wurden.
Erkenntnisse:
- Rechte Hand verdeckt Display und die hereinkommenden Hindernisse.
- Leute lesen die Hilfstexte nicht
Aus diesen Erkenntnissen wurden noch die folgenden letzten Anpassungen vorgenommen.
Massnahmen:
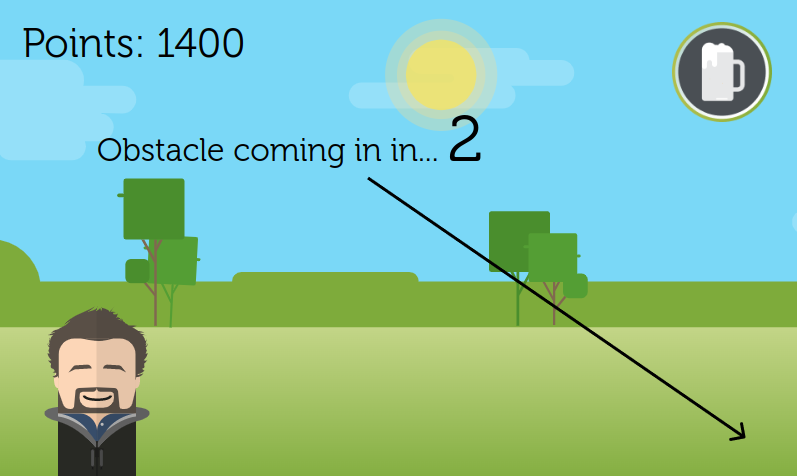
- Pfeil und Countdown als Hilfe
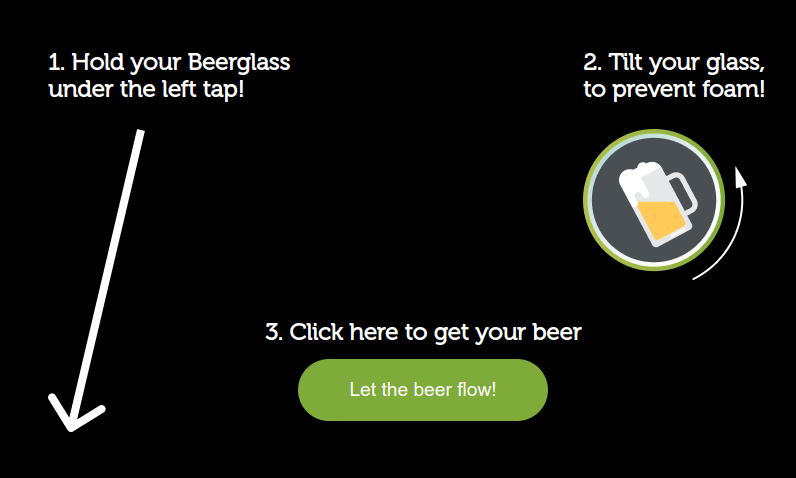
- Hinweis für linken Zapfhahn als grossen weissen Pfeil.


Action
Nach den letzten Anpassungen war es dann soweit: Unsere “We Are Ten”-Jubiparty konnte endlich starten! Eine letzte Installation vor Ort und schon konnten unsere Gäste ihre ersten Biere erspielen.

 als Video sieht dies folgendermassen aus
als Video sieht dies folgendermassen aus
Aufräumen
Nach dem Fest kommt das Aufräumen. Mit dem Lastenvelo von Simu konnten wir den Zapfhahn auch nach ein paar getrunkenen Bieren sicher zurück ins Büro befördern.

Selber spielen
Du möchtest das Spiel im Browser selber ausprobieren?
Beer as a Service
Du willst für deine nächste Party einen individuelle Bierzapfanlage?
