
Wie wichtig ist die visuelle Hierarchie im Design?
Ein gutes Design kann viel dazu beitragen, dass die angesprochene Zielgruppe sich mit Ihrer Marke auseinandersetzt. Deshalb ist es wichtig, die wichtigsten Designprinzipien zu kennen, die Ihnen helfen, Ihr Publikum zu fesseln und entsprechende Umsätze zu erzielen.
Komposition ist wie Kochen, die grafischen Elemente sind wie die Zutaten und die visuelle Hierarchie ist die Art und Weise, wie das Essen auf dem Tisch dekoriert wird, um es attraktiv und ordentlich zu präsentieren.

Was ist visuelle Hierarchie?
Die visuelle Hierarchie ist das Prinzip, grafische Elemente nach ihrer Bedeutung zu ordnen. Indem Sie die Grösse, Farbe, Kontraste etc. sorgfältig auswählen, können Sie beeinflussen, wie die Benutzer:innen ihre Produkte wahrnehmen. Sie ist ein wichtiger Faktor, der einen wesentlichen Einfluss auf die Benutzerfreundlichkeit (UX) haben kann.
Wenn Sie über die visuelle Hierarchie nachdenken, müssen Sie sich einige Fragen stellen:
Worauf wollen wir aufmerksam machen? Welche Aktionen sollen unsere Nutzer durchführen? Wohin geht das Auge natürlich und wo landet es?
Was macht eine schlechte visuelle Hierarchie aus?
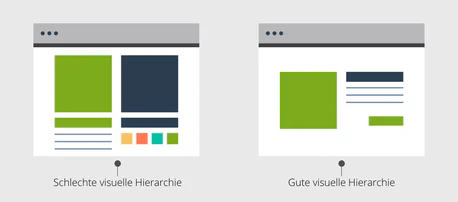
Für die visuelle Hierarchie gibt es eine goldene Regel: Wenn jedes Element wichtig aussieht, wird nichts wichtig aussehen. Die visuelle Hierarchie dient dazu, die Informationen zu klassifizieren. Wenn es keine Möglichkeit gibt, zwischen den Elementen zu unterscheiden, ist die Hierarchie ungenügend.

Auf der linken Seite besteht zuviel „Unruhe“. Die beiden Hauptelemente sind gleich groß, es gibt sie in vielen verschiedenen Farben. Das macht es schwer, zu wissen, wo man suchen soll. Ihre Augen übersehen alles, was eine gewisse Unruhe und Orientierungslosigkeit hervorruft.
Schlechte visuelle Hierarchie:
- Verwirrt den Benutzer.
- Es ist unklar, wo man suchen soll.
- Erzeugt ein unauffälliges Design.
So gestalten Sie die visuelle Hierarchie
- Beachten Sie die Lesemuster.
- Grössere Elemente werden leichter erkannt.
- Farbe und Kontrast ziehen die Aufmerksamkeit auf sich.
- Freiräume schaffen Betonung.
- Nähe und Wiederholung schaffen Einheit.
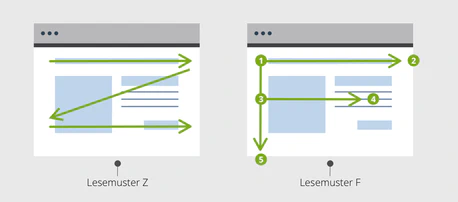
Beachten Sie die Lesemuster
Bei der Gestaltung sollten Sie die natürlichen Sehgewohnheiten Ihres Zielpublikums berücksichtigen.
In allen Kulturen lesen wir von oben nach unten. Allerdings gibt es einige Unterschiede in der Art und Weise, wie wir horizontal lesen. In westlichen Kulturen wird von links nach rechts gelesen, während einige semitische und indoarische Sprachen wie Arabisch, Hebräisch und Urdu von rechts nach links gelesen werden.
Dies hat Auswirkungen auf die Art und Weise, wie wir Seiten scannen und verstehen. So neigen beispielsweise westliche Nutzer:innen dazu, ein F- oder Z-Lesemuster zu verwenden.

Grössere Elemente werden leichter erkannt.
Die Grösse spielt eine wichtige Rolle in der visuellen Hierarchie. Sie ist eine der wichtigsten Methoden zur Klassifizierung von Elementen in einem Design.

Farbe und Kontrast ziehen die Aufmerksamkeit auf sich
Durch die Verwendung der richtigen Farben und Kontraste können Sie bestimmte Bilder oder wichtige Informationen hervorheben. Dieses Gestaltungsprinzip hat eine große Wirkung auf die Hierarchie und kann durch die Verwendung einer Farbpalette Ihrer Wahl beeinflusst werden. Im Webdesign werden Kontraste häufig eingesetzt, um Wirkung zu erzielen oder die Aufmerksamkeit zu erregen.

Freiräume schaffen Betonung
Manchmal besteht der Wunsch, den Raum mit so vielen Elementen wie möglich zu füllen. Das führt aber dazu, dass die Aufmerksamkeit verschwimmt.
Deshalb ist Leerraum in Ihrem Design der Schlüssel, um die Aufmerksamkeit Ihrer Besucher:innen zu lenken.

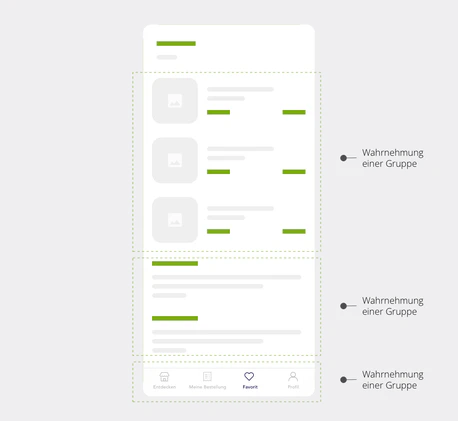
Nähe und Wiederholung schaffen Einheit
Bei der Gestaltung müssen Sie entscheiden, welche Elemente voneinander getrennt sind und welche sich nahe beieinander befinden. Dadurch könen Sie beieinflussen, welchen Elementen mehr oder weniger Bedeutung beigemessen werden soll.

Fazit
Die Berücksichtigung dieser Elemente ist von grundlegender Bedeutung, damit unsere Interfaces ihren Zweck erfüllen und die Verständlichkeit für die Nutzer:innen erleichtern. Das Verständnis der visuellen Hierarchie als Grundlage des Inhalts wird uns grosse Vorteile bringen, die wir nicht vergessen dürfen.
