Why we switched from Fireworks to Sketch for Interface Design
Sketch is a great vector graphics app for OSX by Bohemian Coding, which lets us rediscover the pleasure of designing web and mobile applications.
We have been using Adobe Fireworks for the last 2 years. It has some unique features and workflows which make it more appropriate for UI design than Photoshop:
- A style manager to change many similar elements at once
- Master pages and shared layers for recurring / reusable elements
- Convenient slicing functionality
- Powerful export including HTML or AIR prototypes
- And of course, Fireworks is part of the Adobe Creative Suite, which should have facilitated its use…
The downsides of Fireworks
In many aspects, the tool feels like it was never really integrated in the Suite:
- It’s buggy.
- The font rendering is horrible, I became obsessed with the text antialiasing settings.
- The color selection tool, sorry, all color selection tools are completely unusable. Create your color palettes in another tool for your own sanity.
- It feels scrimpy, as it has been neglected since Adobe acquired Macromedia.
Adobe has recently announced their intention to abandon the product development to focus on Edge tools. So staying with Fireworks was no option.
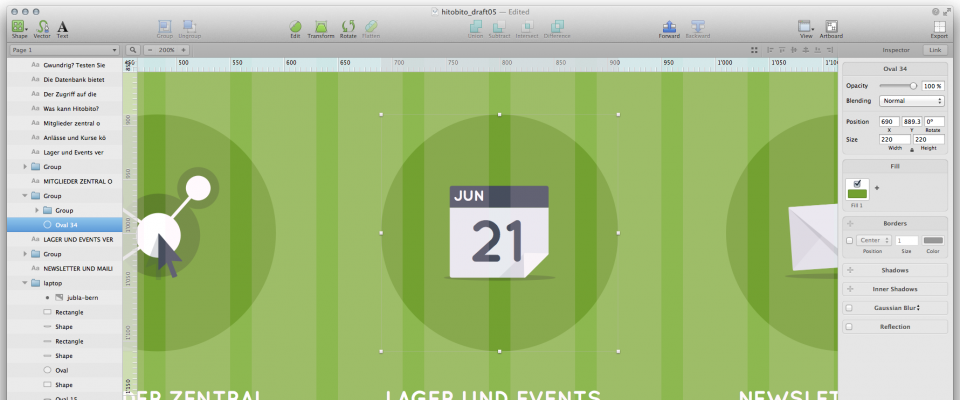
Moving to Sketch
Thanks to Sacha Greif’s newsletter, we discovered Sketch, a little tool with a lot of seduction weapons:
- It’s simple and clear: Just the tools that you need at any moment and no more.
- The infinite canvas lets you breathe and feel free.
- The vector-based font rendering… whoa! Text looks beautiful at any zoom size!
- The possibility to enter values numerically, really in phase with front end development
- The export tool with retina support
- The configurable grid

And a lot more great stuff like styles, multiple fills and borders per element, the canvas, non-destructive operations on groups, the great color selection tool, etc.
Ok, there are still a few rough edges (copy & paste places your element far away, cannot export with blur effect in some format…) but we are confident that the Bohemian Coding team will fix them.
We enjoy designing interfaces again. It’s like opening a fresh new notebook!
If you are tempted, you can try it for free: http://www.bohemiancoding.com/sketch/. And if you like it, it only costs 49$!