
Wir waren an der Front Conference Zürich
Ende August haben Tobi und ich die Front Conference in Zürich besucht und viele spannende Impressionen gesammelt, die wir euch nicht vorenthalten wollen. Wer die Konferenz nicht kennt: an der Front Conference begeistern in Zürich jährlich an zwei Tagen diverse Speaker:innen mit spannenden Talks zu Design und Entwicklung von Frontends.
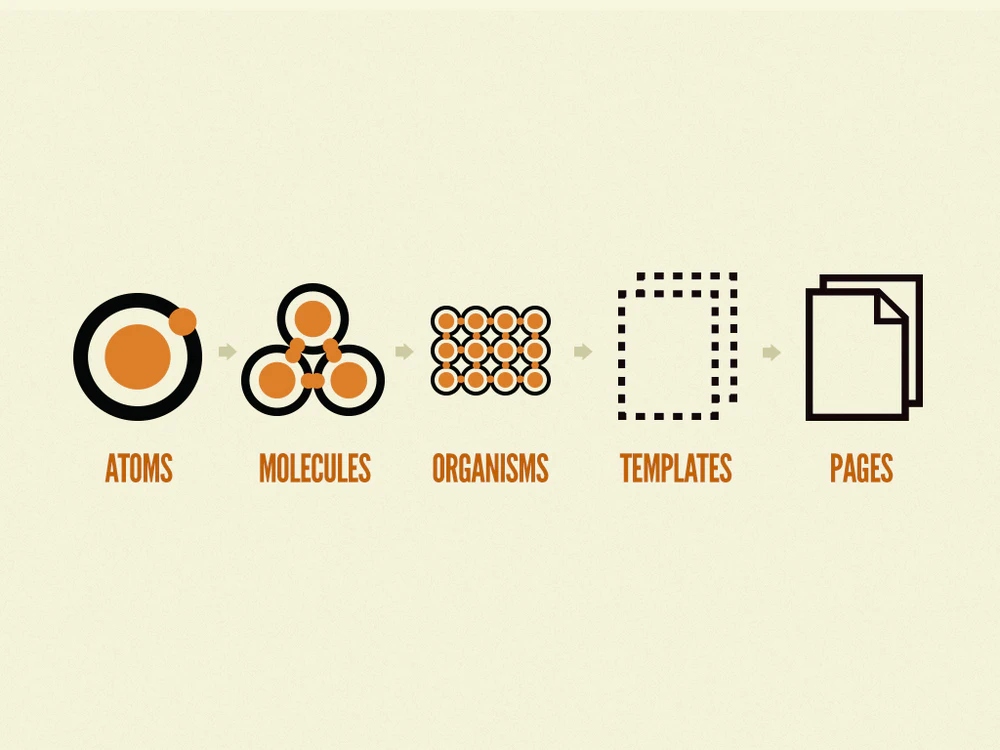
Brad Frost - Is Atomic Design Dead?
Start war am Donnerstag morgen mit Brad Frost. Ihn kannte ich bisher nur mit seinem Astronauten-Helm und ohne Bart. Mit dem Inhalt seines Vortrags rund um Atomic Design dürften aber die meisten UXler:innen vertraut sein. Brad hat das Buch Atomic Design zum gleichnamigen Thema vor rund 10 Jahren geschrieben.


Cynthia Savard Saucier - Hostile Design
Dass Design nicht immer gut gelingt, wussten wir bereits. Weniger schlimm ist “ugly” - wie zum Beispiel visuell veraltete Auftritte und Patterns. Viel schlimmer ist “evil” - wie beispielsweise darkpatterns oder neuer deceptive design (Patterns, die funktionieren, aber ethisch problematisch sind). Cynthia Savard Saucier hat uns in ihrem Talk gebeten, uns Gedanken zu unseren ethischen Grundsätzen zu machen. Damit leitete sie um zu “cruel” Design. Cruel Design behindert Nutzer:innen, indem sie darauf aufmerksam gemacht werden, dass z.B. ihr Name “nicht gültig” ist. Meist entsteht Cruel Design aus Gedankenlosigkeit und könnte mit wenig Testing identifiziert und gelöst werden.
Eriol Fox - Design research and UX in humanitarian and human rights technologies
Drückende Themen für Nutzer:innen hat auch Eriol Fox aufgegriffen. Sie arbeitet mit Nutzer:innen in schwierigen Situationen - sei es in der Katastrophenhilfe oder Katastrophenaufarbeitung sowie in Ländern, wo Nutzer:innen überwacht und diskriminiert werden. In ihrem Vortrag zeigte Eriol uns, welche Dinge berücksichtigt werden müssen, wenn ein sensitives Design zu bearbeiten ist. Dass derartige Projekte auch Designer:innen selbst viel abverlangen, liegt auf der Hand.
Sarah Waechter Boettcher - Hey designers, they’re gaslighting you
Auf das Thema Mental Health der Designer:innen kam im Anschluss Sarah Waechter-Boettcher zu sprechen. Sie beleuchtete die mentale Gesundheit aus einer anderen Perspektive und ging auf die Bestätigung und das Selbstverständnis der Designer:innen in Projekten ein.
Viele Talks verschiedener Speaker:innen setzten sich mit der Barrierefreiheit auseinander und wie diese auf das Design wie auch auf technischer Ebene umgesetzt werden kann.
Vasilis van Gemert - Exclusive Design
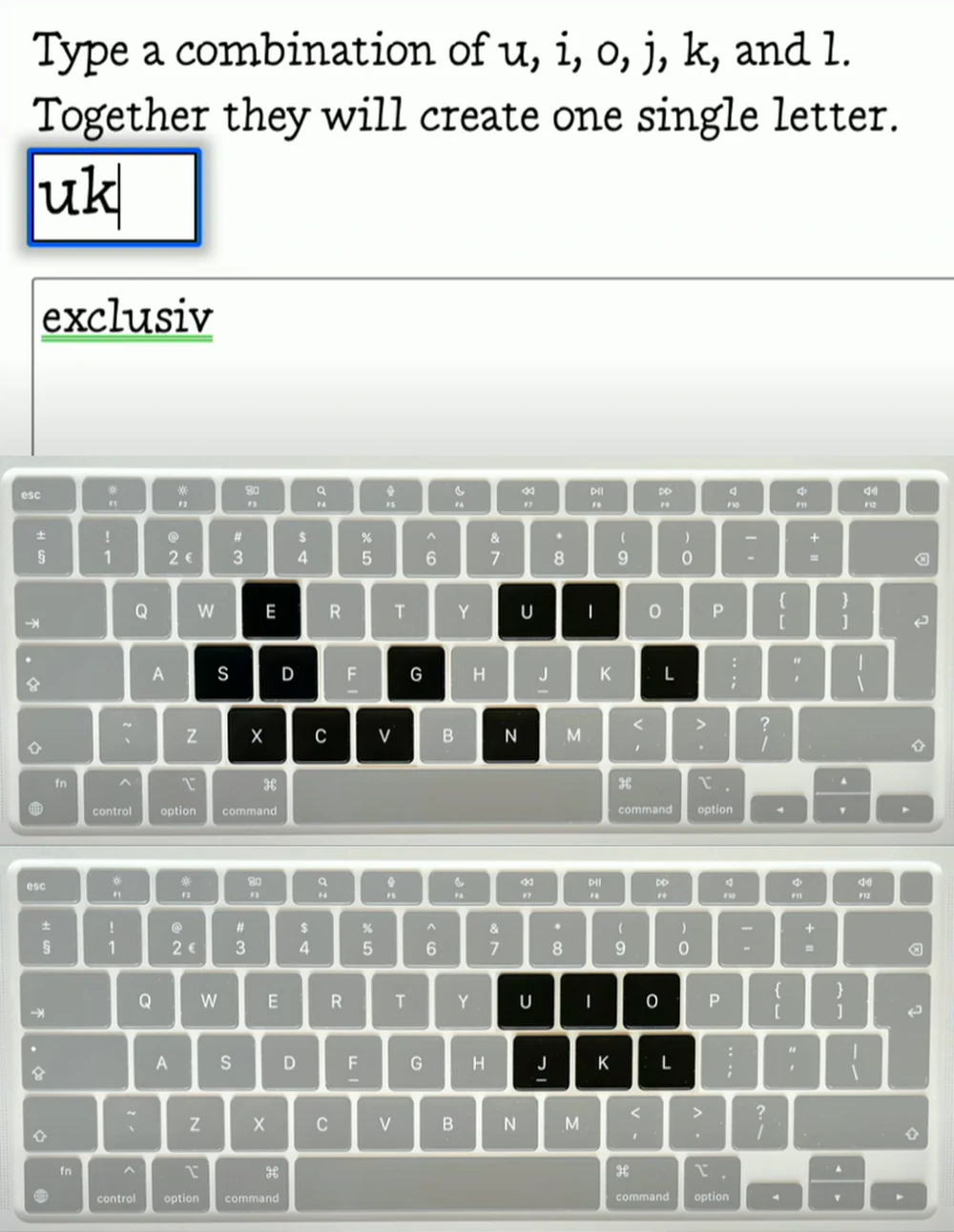
Spannend war zum Beispiel der Talk von Vasilis zum Thema Exclusive Design mit spannenden Uhren, lachenden Screenreadern und Animationen für blinde User:innen.
So zeigte Vasilis ein Beispiel einer Tastatur, bei welcher jeder Buchstabe durch eine Kombination aus zwei Buchstaben geschrieben wird. Was auf den ersten Moment absolut nicht intuitiv erscheint, ist für Menschen mit eingeschränkten motorischen Fähigkeiten eine massive Erleichterung.
Um z.B. “exclusive design” zu schreiben, kann eine motorisch eingeschränkte Person lediglich mit Fingerbewegungen einer Hand, ohne diese zu bewegen, das ganze Alphabet schreiben.

Vitaly Friedman - Designing For Complex UIs
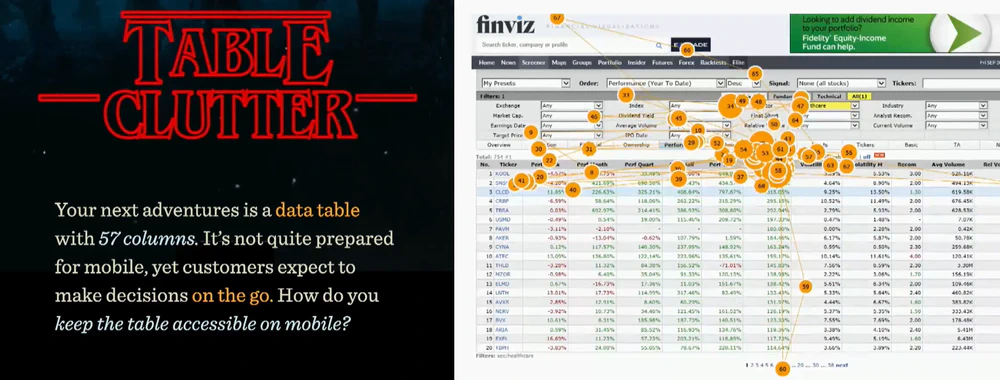
Ganz komplex wurde es schliesslich bei Vitaly Friedman, der in seinem Talk die “Horror-Stories” der UX-Consultants aufgeführt hat. Dies sind zum Beispiel komplexe Tabellen, Datepicker oder riesige Webauftritte mit verschiedenster Informationsarchitektur. Mit der Vorstellung des KPI-Trees haben wir etwas ganz neues gelernt: hier werden die Haupt-KPIs eines Projekts in verschiedene unter-KPIs aufgesplittet, die wiederum Design-Entscheidungen nach sich ziehen.
Dabei nahm uns Vitaly Friedman mit auf eine Reise gegen Dropdown Monster und Table Clutter.

Andy Budd - Design’s Mid-life crisis
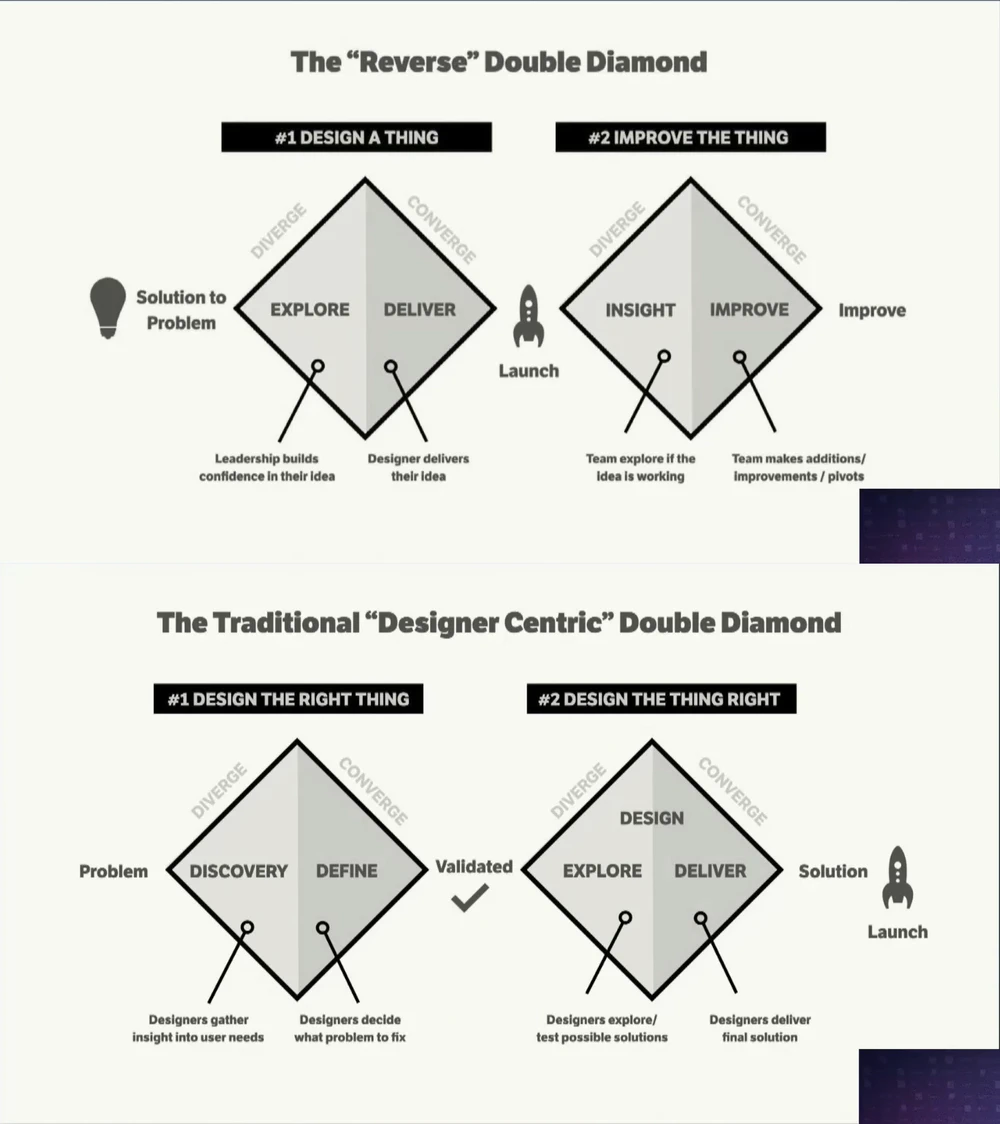
Abschluss fanden die vielen informativen Talks schliesslich mit Andy Budds “Design’s Mid-life crisis”. Basierend auf seiner langjährigen Erfahrung als Coach hat er uns seine Sicht auf den aktuellen Stand der Designdisziplin dargelegt und Strategien für die kommende Zeit formuliert.
So hat Andy Budd uns seinen Reverse Diamond vorgestellt, bei welchem der Launch eines neuen Produktes bereits viel früher passiert und mit dem zweiten Diamanten die Kinderkrankheiten ausgemerzt und das System optimiert werden.
Ausserdem ruft er alle Designer auf, die Business-Sprache zu lernen und mit den Stakeholdern zusammenzuarbeiten.

Für die vollumfängliche Ausführung aller vorgestellten Themen reicht dieser Blogbeitrag leider nicht. Interessierst du dich für diese und weitere Themen, wie Pinguine, Popups, PWA, Intersubjektivität im Interface Design, Typografie mit OpenType Schriften sowie die Gründe, weshalb UX mal eben nicht gelingt? Dann legen wir dir einen Besuch der Front Conference im nächsten Jahr sehr ans Herz.
