Blog


Jürgen Baumgartner
28. September 2015
Letzte Woche wurde We Are Cube kreativ und tüftelte drei Tage lang im stillen Kämmerchen an neuen
[...]


Pierre Fritsch
27. August 2015
Wir freuen uns, das zweite “Frontend Pizza” Meetup durchzuführen. Dieses Mal stellt uns Max Burri
[...]


Philipp Murkowsky
14. August 2015
Der Verkehr mit den Behörden gilt oft als umständlich, bürokratisch und intransparent. Durch die
[...]


Roland Studer
25. June 2015
UX Intensive
Even more than a month after visiting the workshop days UX Intensive in Copenhagen my
[...]


Roland Studer
23. June 2015
Recently the UX Hero comic by UX Vision got some attention in the UX community. I love how they put
[...]


Jürgen Baumgartner
21. June 2015
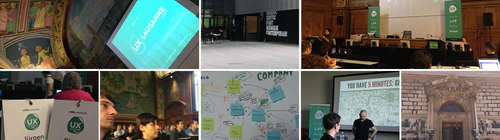
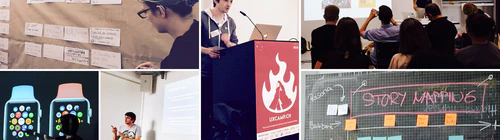
About three weeks ago the second edition of UX Lausanne took place, an event dedicated to
[...]


Jürgen Baumgartner
7. June 2015
Vor drei Wochen fand in Zürich die zweite Ausgabe des UXCamps statt. Gastgeberin war die Zürcher
[...]


Pierre Fritsch
12. May 2015
As Front-end Developers we’ve seen our working environment changing completely in the last
[...]


Philipp Murkowsky
6. May 2015
Das UXCamp Switzerland geht in die zweite Runde und We Are Cube ist wieder als Gold Sponsor dabei!
[...]


Mayra Overney
16. March 2015
„Obsessiv, leidenschaftlich, gewissenhaft und exakt, immer kreativ, immer mutig, immer hungrig“ –
[...]


Mayra Overney
11. March 2015
Wir helfen Ihnen gerne weiter.
[...]


Mathis Hofer
4. February 2015
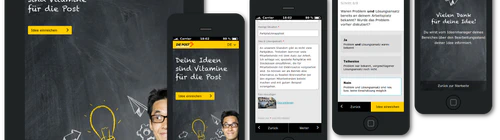
In einem Folgeprojekt zum Postidea-Interaktionskonzept, hat We Are Cube für die Schweizerische Post
[...]